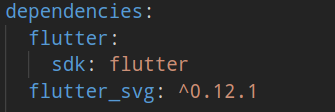
Download Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l389.blogspot.com/2021/04/svg-image-in-flutter-88-svg-png-eps-dxf.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. It does not render the data to an image at any point; You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.

Using SVG in Flutter. Why SVG? | by Mirkan | Flutter ... from miro.medium.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, But there are some workaround for that. There is a package called. Right click on an object and select object properties to open the object properties window. Flutter natively doesn't support rendering svg. Click on the '+' icon on the bottom to create a new animation and name it add_cart. Expand the artboard and select the svg icon imported. It does not render the data to an image at any point; Fortunately, there is a solution from the community. They are not supported yet.
Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Image In Flutter - 88+ SVG PNG EPS DXF in Zip File Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. They are not supported yet.
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
So to draw an svg in flutter, use the flutter_svg package. SVG Cut Files
Fluttershy Vector 3 by scrimpeh on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
flutter svg Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
flutter svg vs png Code Example for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It does not render the data to an image at any point; How to use svg images in flutter?
16 Flutter Show SVG image - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter? It does not render the data to an image at any point;
You Make My Heart Flutter SVG scrapbook file valentines ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture.
Fluttering Butterflies Cuttable Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter?
Vector #4 - Fluttershy by DashieSparkle on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Using flutter_svg with Flutter Web Applications - The ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use svg images in flutter? You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Flutter: Use SVG and custom animated icons | ITNEXT for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Fluttershy spoilers! - Frozen's Blog of Random Stuff ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Fluttering Butterflies Cuttable Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
dart - how to import SVG image in flutter? - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
GitHub - logicroller/flutter_svg_weather_icons: SVG ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
Vector #317 - Fluttershy #20 by DashieSparkle on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter?
1st fluttershy vector by stillstartrekn on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Flutter heart, Vector Image - Clipart.me for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Fluttershy Vector #1 by CrimSumiC on DeviantArt for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Fluttering Butterflies SVG Butterfly SVG Cut table for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Render SVG in Flutter app - DEV for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter?
Butterflies Fluttering SVG. PDF. png. | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. You certainly can do that in flutter, but you then lose some of the benefit of having a vector format to begin with.
A Flutter library for gradually painting SVG path objects ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Download This will add a line like this to your package's pubspec.yaml (and run an implicit dart pub get): Free SVG Cut Files
Fluttershy Vector by ParaPups on DeviantArt for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. It does not render the data to an image at any point; How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter?
How to use SVG in flutter - Sriramkota for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Flutter SVG image tutorial - AndroidCoding.in for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter?
Fluttershy (My Little Pony) svg, Download Fluttershy (My ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
flutter svg Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture.
How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Using SVG in Flutter - Flutter Community - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Fluttering Butterflies Cuttable Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Flutter: Use SVG and custom animated icons | ITNEXT for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, It does not render the data to an image at any point; How to use svg images in flutter?
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter?
flutter svg image control size Code Example for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter?
836 beste afbeeldingen over Where to get & How to do it op ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). It does not render the data to an image at any point;
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Flutter Svg Animation / Best Design Graphics Svg Cut Files ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. How to use svg images in flutter?
How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Happy Days Flutter By SVG Cut File Butterflies Quote SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, It does not render the data to an image at any point;
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Using SVG in Flutter. Why SVG? | by Mirkan | Flutter ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter? It does not render the data to an image at any point;
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, How to use svg images in flutter?
Fluttershy spoilers! - Frozen's Blog of Random Stuff ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. How to use svg images in flutter? It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Fluttershy Vector #1 by CrimSumiC on DeviantArt for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. It does not render the data to an image at any point; Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Butterfly Swarm SVG Cut Files | Scotties Designs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
File:Flutter Entertainment logo.svg - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. How to use svg images in flutter?
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more.
Flutter Logo Vector (.SVG) Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter? Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, It does not render the data to an image at any point; The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture.
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter?
Fluttershy Confused Vector by The-English-German ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It does not render the data to an image at any point; Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. How to use svg images in flutter?
Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc). How to use svg images in flutter?
Fluttershy spoilers! - Frozen's Blog of Random Stuff ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's, The svgpicture helps to automate this logic, and it provides some convenience wrappers for getting assets from multiple sources and caching the resultant picture. It does not render the data to an image at any point; How to use svg images in flutter? Svg is preferred if your image has vector artifacts that are easy to scale (shapes, flat/linear colours, etc).
Scalable vector graphics is used to display the graphics for the web, they are defined in form of the documented file which depicts the designs like circle, rectangles, lines and much more. Since flutter does not support svg image format out of box we need to rely on a plugin flutter svg, you can get it at pub.dev here is a quick overview on how to use the package to display svg's,
